Responsive Web Design Workshop in Toronto and Calgary
Courses to create amazing responsive web site in Vancouver and Toronto
responsive web design workshops Toronto and Corporate courses Calgary
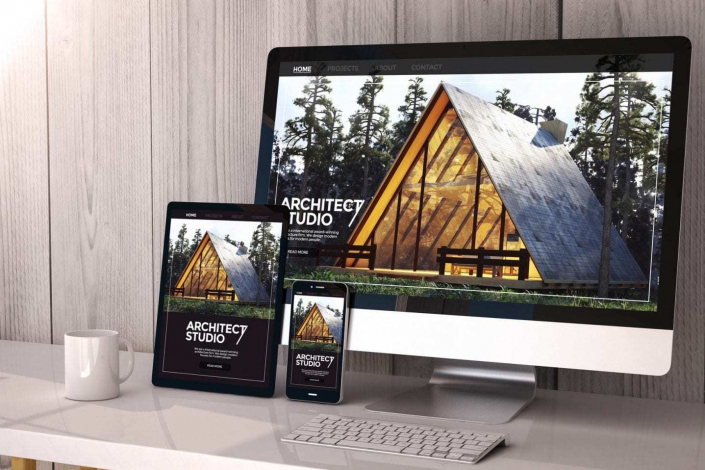
Nowadays fewer and fewer users access the web at a desk in front of a large monitor. The internet is increasingly being enjoyed on phones, tablets, wearable devices, Smart TVs and everything in between. By designing a site to be responsive, it will look good and work well no matter what device your users are using.
Responsive Web Design trainings with JFL Media Training are completely customized to your goals, skills and projects so you can learn skills taught by professional Web Designers courses Toronto to create functional and efficient sites that will be shown on every device. No need to rush! We adapt to you on your way to become the best web designer.
NEED MORE INFORMATION ABOUT responsiv design COURSES Toronto?
Business hours: 09:00 – 17:00
The Calgary responsive web design COURSE OUTLINE
Note: The course outline depicted above comprises knowledge/activites typically covered in a class at this introductory skill level. The teacher may, at his/her discretion, adjust the lesson plan to meet the needs and skills of the student(s).
For more information, please contact our staff via email at info@jfl-media.com
or by phone at 1-866-259-5647

For more tailored Responsive web design courses, get in touch with us at +1 866-259-5647
Responsive Web Design with HTML & CSS workshop Vancouver
This course will teach you how to hand-code beautiful and responsive websites. We will go in-depth into HTML5 and CSS3 features, and we will adapt it to your skills whether you are a beginner or experienced web designer. We will go over the latest tips, tricks and web technologies, and even add some jQuery to the mix.
By the end of the workshop, you will have a complete, ready-to-launch responsive website that looks amazing on any computer, tablet, and smartphone. And the knowledge to design, code, plan, write clean and organized code and so much more.
Responsive Web Design with Adobe Photoshop Training
If you’ve ever wondered how to create a website using Adobe Photoshop, then this course is for you! This course doesn’t require for you to have design skills or experience with Photoshop.
During the course you will learn how to create a responsive website for a mock business – creating mobile and desktop versions that will adapt to the screen of the device used to interact with the site.
Other features that will be covered are: How to setup your new documents on Photoshop, how to work with mobile, tablet and desktop views. how to pick web safe colors and fonts for your website, how to preview them on your iPhone or iPad and much more.

Responsive Web design for Beginner Front Devs Course
This course is for everyone who has basic knowledge on web design, HTML and CSS. We will teach you how to create a website that can adapt it’s layout to fit on any screen size, as well as on paper when printed.
Our teachers will cover every aspect of converting the design you have in mind into a fully functioning web page. You’ll learn how create navigation menus, style typography, format and position graphics, create CSS animations, import free web fonts from Google, as well adjust our layout to fit a wide range of screens and devices.
For this course we recommend taking a 6 hours session so you can quickly master the features requested. This course is optimal for users that know the basics of Web Design and also but not necessary, HTML and CSS, and have a tight schedule.
Responsive web design using Dreamweaver class Toronto
In this series of classes, you will learn how to create responsive sites without having previous experience with Dreamweaver. We will be working with a static design from either Illustrator or Photoshop and build everything in HTML5, CSS3 & JavaScript. We will make our own responsive design navigation and adjustments so that everything looks amazing on different devices.
We will work with beautiful fonts & colors & even add Google Analytics to our website project to get amazing analytics about exactly who visits your site.
Other courses available are: Adobe Photoshop, where you will go from learning the basics to mastering every single tool in order to create amazing functional websites; Adobe XD, aimed to produce practical and effective User Experience (UX) and User Interface (UI) designs, mockups and more while maximizing your workflow; Dreamweaver, focused on creating responsive websites for desktop, mobile and tablet with the use of HTML & CSS; Responsive Web Design, where you will learn the entire process of building and launching a website that will be available for different devices.; and Adobe Animate, where we will teach you how to create graphics and text, import designs and photos, and bring objects to life using animation and interactivity, but also how to publish what you create in multiple platforms such as HTML, SWF, SVG, and WebGL.

WE OFFER DIVERSE Courses for frontend developers, backend developers and web designers in Calgary!
Enrolling in any of our Responsive Web Design trainings will teach you the fundamentals of responsive web design, giving you the tools and knowledge to create your own responsive web pages that work well on any device.
You’re just a few clicks away from becomingt a professional web developer or from getting started in your new carrer in Web Design.
If you’re interested on other Web Desing and Web Development courses, you can choose to learn how to use WordPress, Adobe Animate and Dreamweaver.









Call Us
Ottawa : (613) 366-1743
Toronto : (416) 907-8551
Calgary : (403) 536-0703
Edmonton (780) 669-6585
Vancouver : (778) 785-5230
USA
Privacy & Cookies PolicyCorporate training teacher
Corporate and Private trainings
Categories
- No categories