TRAINING WEBSITE Design With Adobe XD Toronto
UI/UX course on Adobe XD in companies in Toronto and Calgary
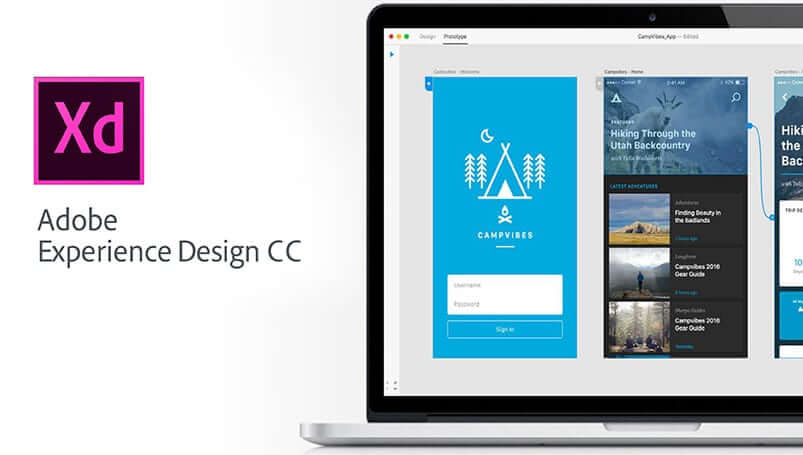
Adobe XD Website Design Workshop in Toronto
The purpose of the web design program is to train professionals capable of holding positions as a web designer, web designer, web developer, web developer, web programmer, web designer or webmaster.
the training program in Toronto proposed by JFL Media includes two important components, a technical component which allows the student * to acquire the skills necessary for the website programming in particular the learning of various software, programming, databases, computing and servers – secondary technologies. It also includes a creative component that allows you to develop this look through design concepts, colors, and image processing, among other things.
The training courses in creation of responsive website and in web design allow you to carry out many practical tasks, exercises and projects that lead to the preparation of a portfolio. The projects carried out are directly linked to real work situations and make it possible to recreate a similar environment to develop the skills and aptitudes required.
NEED MORE INFORMATION ABOUT WEBSITE DESIGN COURSES with Adobe XD in Ontario.?
Opening hours: 09h00 – 17h00
Web mockup creation workshop on Adobe XD responsive design in Toronto
•Courses on devices that work with terminals, as well as different browsers.
•Workshop on types of terminals, their resolution, operating systems.
• Strengthening of the mobile market and summary of its place in today's world.
•How to design a website?
•Notion of servers and content management system.
•Presentation on the concept of computer language.
•Explanation and continuous training in the HTML 5 language.
•Design methods and techniques of responsive design.
•Understand all Media queries.
•Various implications on the Viewport.
•Clarification on breaking points.
•Measuring tools
• Speed, major importance for Google
•Optimization of CSS, JavaScript files
• Minification (minify.js)
•Images
• CSS sprites
•Server side, best practices
•Create content for social networks
•Getting Started with MailChimp
•Learn web marketing
•E-marketing: e-mailing (newsletter)
•Know the specificities of •Responsive web design
• Master the techniques of adapting content to different resolutions
•Be able to optimize display performance
•Know the best practices in terms of responsive design
•Web Design
•Mobile First design
•Display issues
•Take into account orientation and touch
•Design tools
•Test plans and tools

Learn Create interfaces adaptable to different screen formats with Adobe XD in Calgary and Toronto.
- Know the specificities of responsive web design
- Master the techniques of adapting content to different resolutions
- Be able to optimize display performance
- Know the best practices in terms of Responsive Web Design
Business coaching on Adobe XD and web design.

Learn web design with Adobe XD in business in Calgary and Toronto
- The alternation of theoretical phases and practical work promotes the anchoring of acquired knowledge over time as well as the autonomy of the participants at the end of the training in Toronto.

For Adobe XD responsive website design training. contact us at
1-866-259-5647
Responsive website creation workshop on Adobe XD everywhere in Ontario.
Only, with the development of technologies in the field of mobile telephony and especially with the invasion of numerical tablets, e-readers and Smartphones, you no longer just have to make a website design, but ensure that your site has a responsive design.
Professional workshop Use the intermediate and advanced functions of Adobe XD in Toronto
* 10% reduction applies when paying for 4 sessions of 3 hours.
You can book private or group lessons on site or via Zoom.
Training can be given in English or French.
For on-site training, travel and/or parking fees may apply depending on your location.










How to export PDF documents with Adobe InDesign CC
First, open Adobe InDesign CC and create a new document by going to File > New > Document. Set the appropriate page size and margins for your magazine layout.

How to Create a Haze or Smoke Effect in Adobe Photoshop
Change the brush color to black and paint over the area where you want the smoke to appear. This will hide the underlying image in that area.

How to optimize your title tag and your meta description?
Tags and meta descriptions are the first things your users discover when they search on search engines. Useless then

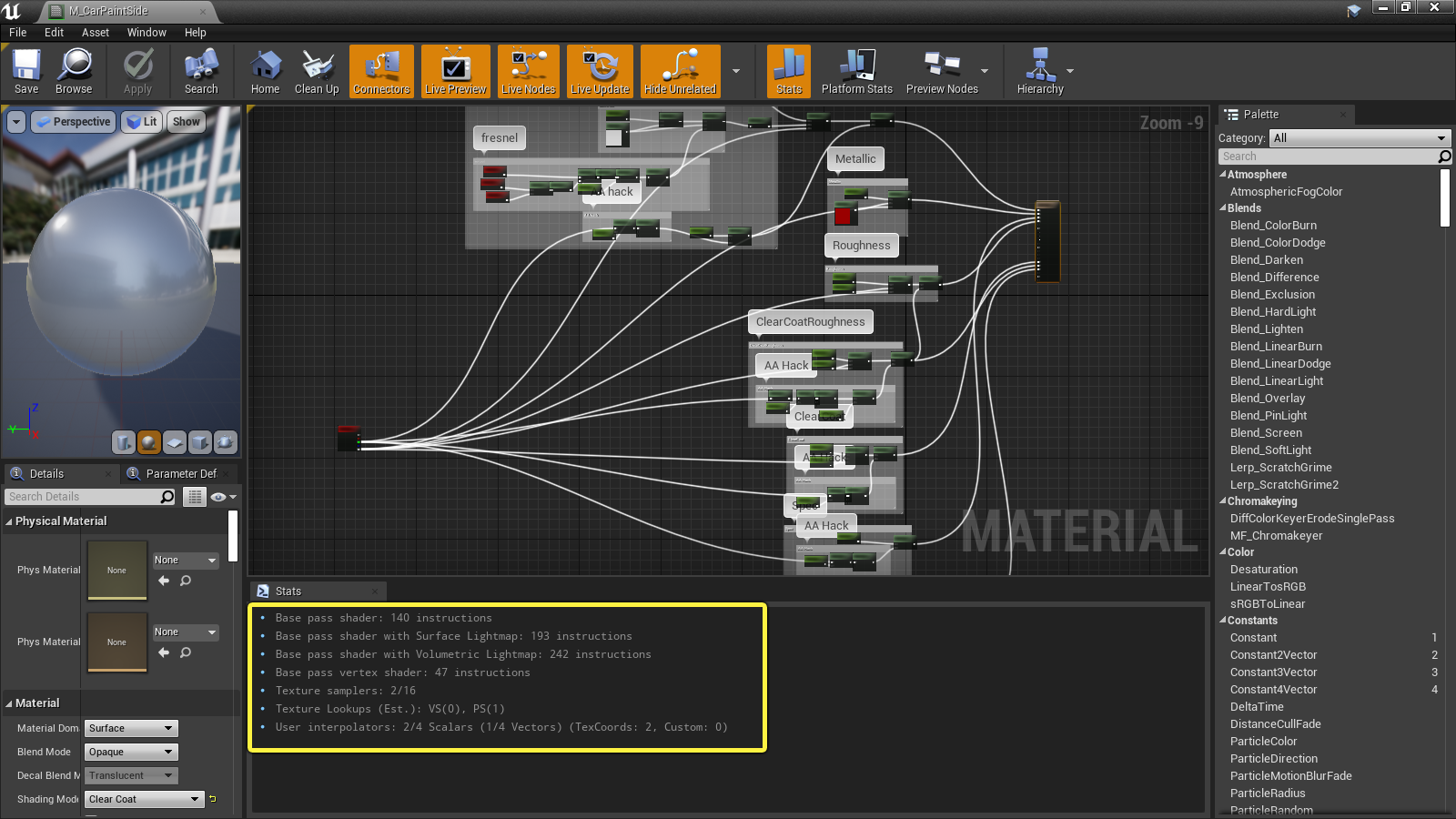
The benefits of real-time rendering on Unreal Engine 5 for Architects.
Unreal Engine 5 is a powerful game engine that can be used for real-time rendering in architectural visualization. The benefits of using Unreal Engine 5 for real-time rendering in architectural visualization are many and varied, and can provide significant benefits to architects and their clients.
