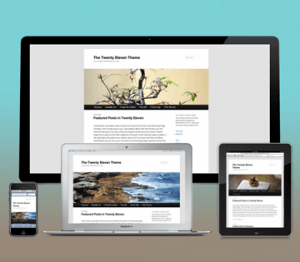
Apprendre la création de sites web responsive design.
Un site web est indispensable pour tout un chacun aujourd’hui. Dans ce siècle technologique, c’est celui qui est le plus à l’ère du digital qui s’en sort. La conception de site internet représente ainsi la possibilité d’avoir une vitrine sur laquelle se reflétera votre image ou celle de votre entreprise aussi bien à Ottawa que partout dans le monde. Seulement, avec le développement des technologies dans le domaine de la téléphonie mobile et surtout avec l’invasion des tablettes numériques, des liseuses et des Smartphones, vous ne devez plus seulement faire une conception de site web, mais veiller à ce que votre site possède un responsive design. Cet aspect lui permettra de s’adapter parfaitement à tous les terminaux. Ce faisant, cette formation web vous permettra de comprendre les bases de la programmation web pour enfin permettre à votre site web d’être parfaitement optimisé. De plus, avec les séminaires à Hull ou Gatineau vous pourriez comprendre davantage, l’importance de ce nouveau type de design à votre site.
Comment crée son site web à Montréal
- Atelier sur les types de terminaux, leur résolution, les systèmes d’exploitation.
- Cours sur les périphériques qui fonctionnent avec les terminaux, de même que les différents navigateurs.
- Renforcement sur le marché du mobile et synthèse sur la place de celui-ci dans le monde actuel.
Comprendre les bases
- Comment concevoir un site Web ? Notion de serveurs et de système de gestion des contenus.
- Exposé sur la notion de langage informatique.
- Explication et formation continue dans le langage HTML 5.
- Méthodes de conception et techniques du design responsive.
- Séminaire sur le langage CSS3 utilisé dans le Web design.
- Comprendre tous les Média queries.
- Diverses implications sur le Viewport.
- Éclaircissement sur les points de rupture.
Faire un site web dynamique avec l’aspect responsive
- Coaching web sur les différentes voies à aborder pour une bonne conception
- Adapter les langages CSS à toutes les propriétés des terminaux.
- Appréhender les méthodes de réalisations ergonomiques de votre site.
- Savoir différencier les différents types de designs (mobiles et Web).
- Explication détaillée et concise sur les composants graphiques et sur tous les aspects du responsive comme les Frameworks et les librairies responsive.
- Observation de sites qui fonctionnent déjà avec l’aspect responsive.
- Savoir approprier les images, les textes, et autres médias au contenant.
- Savoir comment insérer les tableaux de données et les divers menus de navigation à votre site web.
Voir plus
- Comment optimiser les performances de votre site web responsive ?
- Gestion des différents impacts sur votre contenu.
- Travaux pratiques avec un prof privé ou les autres formateurs.
- Mener votre projet à bien avec un site web responsive.
