FORMATION PHOTOSHOP CC à Montréal
Cours ADOBE PHOTOSHOP PERSONNALISÉES à Montréal pour les entreprises
FORMATIONS ADOBE PHOTOSHOP CC pour Entreprise à Montréal.
Si vous êtes photographe, graphiste, web designer ou aspirez à le devenir, apprendre à utiliser Adobe Photoshop est un must! Que vous ne sachiez rien sur Adobe Photoshop ou que vous soyez un utilisateur très expérimenté, nos cours Adobe Photoshop à JFL Media Training vous fourniront des connaissances, des conseils et des astuces précieux pour améliorer l’efficacité et la qualité de votre travail tout en donnant vie à ce que votre créativité imagine.
Vous n’avez pas besoin d’expérience préalable pour participer à ces cours.
Les formations Photoshop au Québec avec JFL Media Formation sont personnalisées en fonction de vos objectifs, compétences et projets afin que vous puissiez acquérir des compétences enseignées par des designers expérimentés et devenir un véritable expert Photoshop qui saura comment améliorer, retoucher et colorer les photographies et autres images numériques pour le monde.
BESOIN DE PLUS D'INFORMATIONS SUR LES COURS ADOBE PHOTOSHOP à Montréal?
Heurs d’affaires: 09:00 – 17:00
PROGRAMME de formation Continue Adobe Photoshop Montréal
Remarque: Le plan de cours Adobe Photoshop à Montréal décrit ci-dessus comprend des connaissances / activités généralement couvertes dans une classe à ce niveau de compétence d’introduction à Photoshop. L’enseignant peut, à sa discrétion, ajuster le plan de cours Photoshop pour répondre aux besoins et aux compétences des élèves.
Pour plus d’informations, veuillez contacter notre personnel par e-mail à info@jfl-media.com ou par téléphone au 1-866-259-5647
• Interface Photoshop
• Outils de navigation dans les images
• Utilisation du panneau Historique
• Brosse historique et instantanée
• Pixels et programmes de peinture
• Résolution de l'image, dimensions et taille du fichier
• Canaux et modes de couleur
• Créer un document multicouche
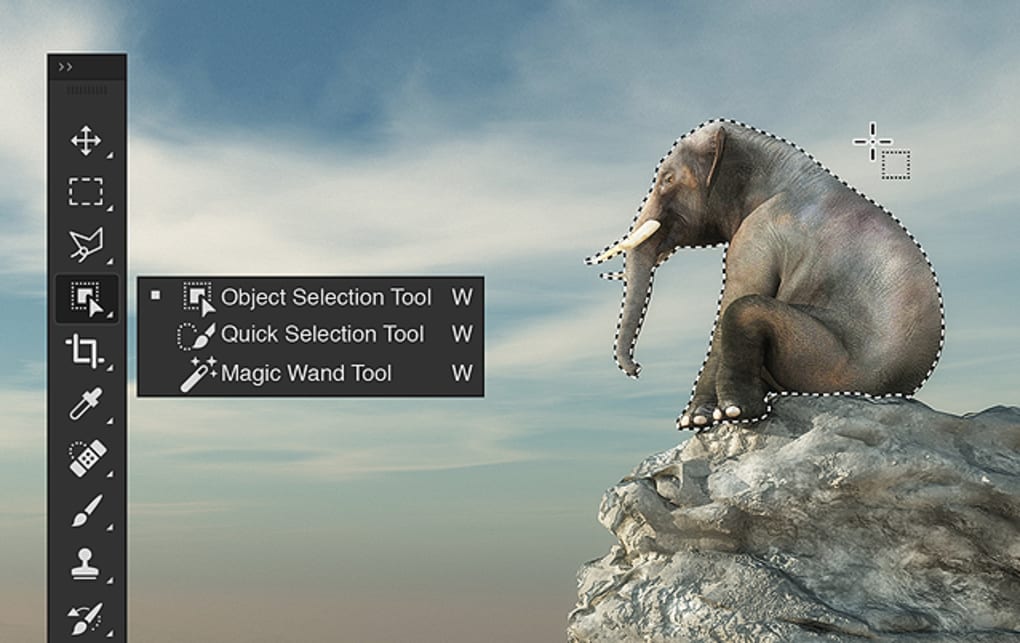
• Techniques de coupe
• Déplacer, redimensionner et faire pivoter les calques
• Échelle du contenu conscient
• Panneau Bibliothèque
• Exportation de documents en couches
• Transformations de Warp et distorsion
· Paramètres de luminosité et de contraste
• Réglage de la balance des couleurs
· Contrôle de la teinte et de la saturation
• Éditions couleur sélectives.
• Mélange et échantillonnage des couleurs
• L'outil Pinceau
• Utiliser les paramètres de pinceau
• Ajout de couleurs unies
• Ajout de nuances
• Niveaux de forme vectorielle
• Travailler avec l’outil Texte
• Formatage des caractères et des paragraphes
• Ajustez les propriétés du calque de forme
· Niveaux de remplissage des couleurs
• Opacité des couches et des mélanges
• Créer des effets de calque
• Utilisation de masques de calque
• L'outil Clone
• Outils de pinceau de correction
• Outils d'édition adaptés au contenu
• Élimine les imperfections et les détails indésirables

Atelier Adobe Photoshop Express au Québec
Ce cours d’une journée vous apprendra à effectuer des tâches spécifiques à l’aide de Adobe Photoshop. Vous souhaitez savoir comment supprimer un élément indésirable de votre image? Apprenez à enregistrer un fichier pour l’impression ou le Web? Retoucher une image ou faire des manipulations de photos? Quoi qu’il en soit, nous vous apprendrons à le faire en une journée avec Photoshop!
Pour Photoshop Express, nous vous recommandons de prendre une session de 6 heures afin que vous puissiez maîtriser rapidement la fonctionnalité demandée. Ce cours est optimal pour les utilisateurs qui connaissent bien Adobe Photoshop et qui ont un calendrier serré.
Formation Adobe Photoshop CC à Montréal coaching privé en Infographie
Ce cours est idéal pour les utilisateurs qui ont une compréhension du fonctionnement du HTML et du CSS pour créer des sites Web, des connaissances de base de Photoshop et / ou qui connaissent d’autres produits Adobe, tels que: Adobe InDesign ou Adobe Illustrator. Les étudiants apprendront à concevoir des sites Web réactifs pour ordinateurs de bureau, mobiles et tablettes.
Les systèmes de grille populaires, comme Bootstrap, seront utilisés pour faciliter cette tâche. Les autres activités du cours sont: la création et l’optimisation d’images pour les applications, les sites Web et autres en utilisant les fonctionnalités d’Adobe Photoshop axées sur la conception d’interface utilisateur et UX, la création de graphiques haute résolution et plus encore.

Apprendre Adobe Photoshop à Montréal cours corporatifs
Nous avons créé ce cours orienté design graphique, en particulier pour les personnes qui souhaitent se lancer dans l’industrie ou qui souhaitent renforcer leurs compétences Adobe Photoshop, illustrator et Indesign. Tout au long du cours, les étudiants acquerront une compréhension des concepts et des processus qui sont à la base de la conception graphique.
L’objectif principal est de vous donner les outils pour que vous puissiez donner vie à ce que votre créativité désire tout en élargissant votre portefeuille. Ce cours est également disponible avec Adobe InDesign et Adobe Illustrator.

Formation avancée à Montréal Adobe Photoshop en entreprise
Notre cours avancé Photoshop CC est conçu pour les utilisateurs expérimentés de Photoshop. Nous personnaliserons le cours en fonction de vos projets en cours, afin que vous puissiez appliquer ce qu’il est enseigné en temps réel. Nos professeurs vous montreront comment effectuer efficacement des corrections, des modifications d’images et des manipulations complexes et dramatiques.
Vous découvrirez également des trucs et astuces spécifiques qui vous faciliteront la tâche pour corriger la peau, les images très abîmées, etc.
Apprendre la Création de Gif avec Photoshop
Comme vous le savez, Adobe Photoshop est un outil de conception qui permet aux utilisateurs de créer une immense quantité de graphiques. Dans ce cas, nous nous concentrerons sur la création de GIF animés attrayants à présenter sur les appareils mobiles, les applications, les sites Web et plus encore.
Il est préférable que les utilisateurs qui ont déjà eu une expérience avec Photoshop suivent ce cours, car nos enseignants montreront aux étudiants comment afficher ou masquer certains éléments du GIF et animation 2D, déplacer des éléments et d’autres fonctionnalités utiles qui faciliteront la création de GIF.
* 10% de réduction s’applique lors du paiement de 4 séances Adobe Photoshop de 3 heures.
Vous pouvez réserver des cours Adobe privés ou en groupe sur place ou via Zoom.
Les formations Adobe Photoshop CC peuvent être dispensées en anglais ou en français.
Pour la formation Infographie sur place, des frais de déplacement et / ou de stationnement peuvent s’appliquer en fonction de votre emplacement.









