SITIO WEB DE FORMACIÓN Diseño con Adobe XD Mexico
Curso Ui/UX sobre Adobe XD en empresas de Ciudad de México y Monterrey
Taller de diseño de sitios web Adobe XD en Ciudad de México
El propósito del programa de diseño web es formar profesionales capaz de ocupar puestos como diseñador web, diseñador web, desarrollador web, desarrollador web, programador web, diseñador web o webmaster.
la programa de formación en Ciudad de México propuesto por JFL Media incluye dos componentes importantes, un componente técnico que le permite al estudiante * adquirir las habilidades necesarias para el programación de sitios web en particular el aprendizaje de varios software, programación, bases de datos, computación y servidores – tecnologías secundarias. También incluye un componente creativo que te permite desarrollar este look a través de conceptos de diseño, colores y procesamiento de imágenes, entre otras cosas.
Los cursos de formación en creación de sitio web receptivo y en diseño web te permiten realizar multitud de tareas prácticas, ejercicios y proyectos que desembocan en la elaboración de un portfolio. Los proyectos realizados están directamente relacionados con situaciones reales de trabajo y permiten recrear un entorno similar para desarrollar las habilidades y aptitudes requeridas.
¿NECESITA MÁS INFORMACIÓN SOBRE LOS CURSOS DE DISEÑO DE SITIOS WEB con Adobe XD en México?
Horario de apertura: 09h00 – 17h00
Taller de creación de maquetas web sobre diseño receptivo de Adobe XD en México y Monterrey
•Cursos sobre dispositivos que funcionan con terminales, así como diferentes navegadores.
•Taller sobre tipos de terminales, su resolución, sistemas operativos.
• Fortalecimiento del mercado móvil y resumen de su lugar en el mundo actual.
•¿Cómo diseñar un sitio web?
•Noción de servidores y sistema de gestión de contenidos.
•Presentación sobre el concepto de lenguaje informático.
•Explicación y formación continua en el lenguaje HTML 5.
•Métodos de diseño y técnicas de diseño responsivo.
• Comprender todas las consultas de los medios.
•Varias implicaciones en el Viewport.
•Aclaración sobre puntos de quiebre.
•Herramientas de medición
• Velocidad, gran importancia para Google
•Optimización de archivos CSS, JavaScript
• Minificación (minify.js)
•Las imágenes
• Objetos CSS
•Lado del servidor, mejores prácticas
•Crear contenido para redes sociales
• Introducción a MailChimp
•Aprende marketing web
•Marketing electrónico: envío de correo electrónico (boletín informativo)
•Conocer las especificidades del •Diseño web responsive
• Dominar las técnicas de adaptación de contenidos a diferentes resoluciones
• Ser capaz de optimizar el rendimiento de la pantalla
•Conocer las mejores prácticas en cuanto a diseño responsive
•Diseño web
•Primer diseño móvil
•Problemas de visualización
•Tener en cuenta la orientación y el tacto
•Herramientas de diseño
•Planes y herramientas de prueba

Aprenda a crear interfaces adaptables a diferentes formatos de pantalla con Adobe XD en Monterrey y México
- Conoce las especificidades del diseño web responsive
- Técnicas maestras para la adaptación de contenidos a diferentes resoluciones
- Ser capaz de optimizar el rendimiento de la pantalla
- Conoce las mejores prácticas en materia de Diseño Web Responsivo
Coaching empresarial en Adobe XD y diseño web.

Aprende diseño web con Adobe XD en negocios en Monterrey
- La alternancia de fases teóricas y trabajos prácticos favorece el anclaje de los conocimientos adquiridos en el tiempo, así como la autonomía de los participantes al final del capacitación n Mexico.

Para capacitación en diseño de sitios web receptivos de Adobe XD. Contactanos en
1-866-259-5647
Taller de creación de sitios web receptivos en Adobe XD en todas partes de México.
Únicamente, con el desarrollo de las tecnologías en el campo de la telefonía móvil y especialmente con la invasión de tabletas numericas, e-readers y Smartphones, ya no solo tienes que hacer una diseño de páginas web, pero asegúrese de que su sitio tenga un diseño de respuesta.
Taller profesional Utiliza las funciones intermedias y avanzadas de Adobe XD en Ciudad de México.
*Aplica reducción 10% al pagar 4 sesiones de 3 horas.
Puede reservar lecciones privadas o grupales en el sitio o a través de Zoom.
La formación se puede impartir en inglés o francés.
Para la capacitación en el sitio, se pueden aplicar tarifas de viaje y/o estacionamiento según su ubicación.










5 razones por las que necesita Google Analytics 4 (GA4)
Google Analytics 4 anima a los usuarios a crear informes personalizados para los datos que necesitan. Esto reduce drásticamente la cantidad de informes prediseñados e irrelevantes. De esta manera, su panel de control está menos abarrotado. Tomará decisiones mejor informadas con mayor facilidad y rapidez para aumentar la eficacia de su sitio web o aplicación.

4 razones principales para usar la realidad virtual en la arquitectura
La realidad virtual proporciona a los arquitectos otras formas de trabajar. Vinculado a un software de visualización en tiempo real, proporciona una poderosa herramienta con infinitas capacidades para diseñar su flujo de trabajo. Puede ayudar a desarrollar el diseño, satisfacer las necesidades y persuadir a los clientes. Aquí hay cuatro razones principales por las que necesita incorporar VR en su mecánica de diseño.

¿Cómo optimizar tu etiqueta de título y tu meta descripción?
Las etiquetas y las metadescripciones son lo primero que descubren los usuarios cuando buscan en los motores de búsqueda. inútil entonces

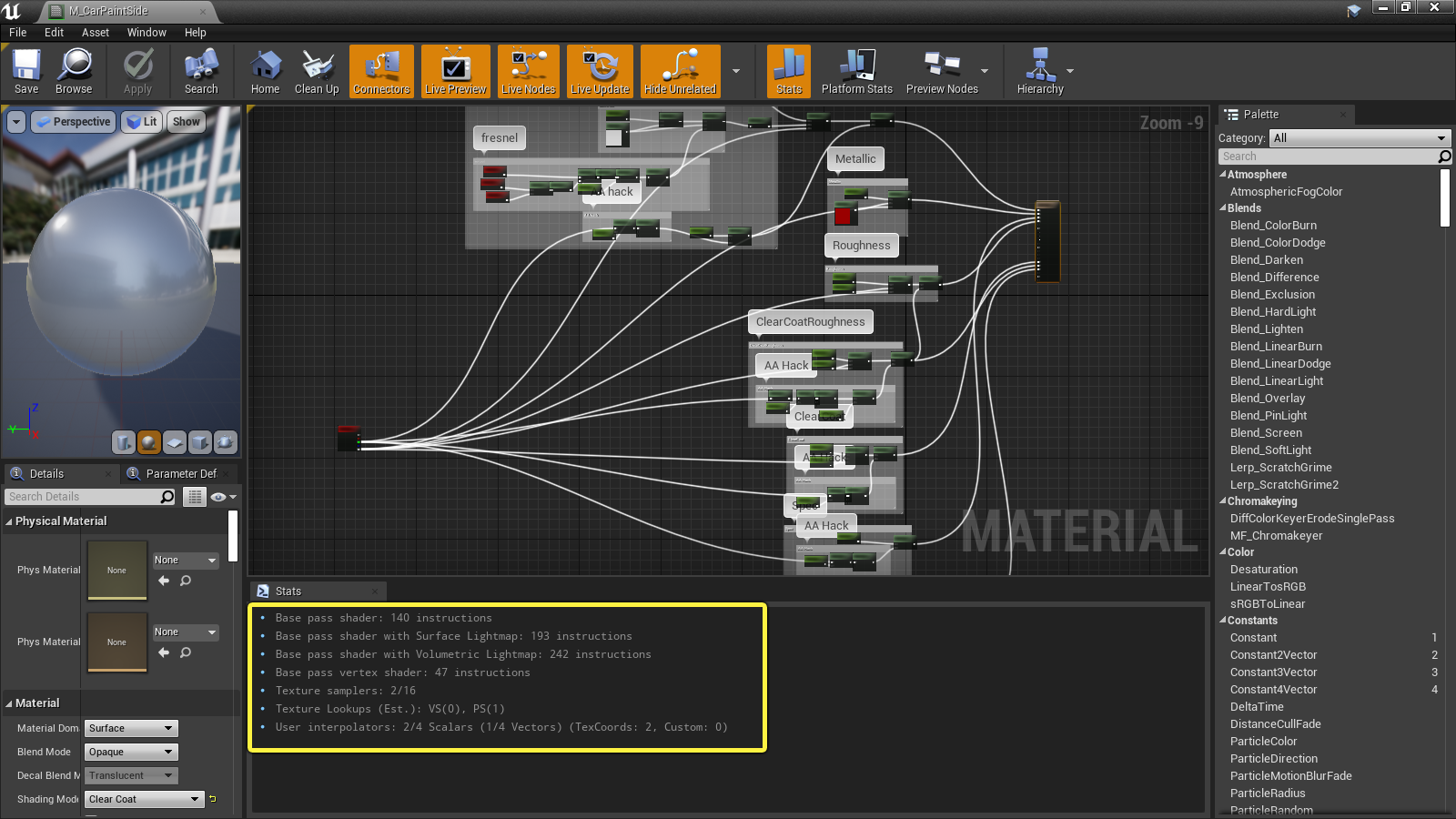
Los beneficios del renderizado en tiempo real en Unreal Engine 5 para arquitectos.
Unreal Engine 5 es un potente motor de juego que se puede utilizar para la representación en tiempo real en la visualización arquitectónica. Los beneficios de usar Unreal Engine 5 para el renderizado en tiempo real en la visualización arquitectónica son muchos y variados, y pueden brindar beneficios significativos a los arquitectos y sus clientes.
