Capacitación en UI/UX de diseño de Adobe XD en Mexico
Curso in-company Adobe XD Mexico y Colombia
Taller de desarrollo profesional de Adobe XD en Mexico y Calgary
Este Curso de Adobe XD en Mexico, CDMX complete le enseñará todo lo que necesita saber sobre el usoadobe xd. Comience con lo básico, como trabajar con mesas de trabajo, formas e imágenes, luego pase a funciones más avanzadas, como trabajar con activos y crear diseños receptivos. En el último capítulo, también aprenderemos cómo crear un prototipo de Adobe XD y cómo trabajar con elanimación Adobe XD automático.
¿NECESITA MÁS INFORMACIÓN SOBRE LA CAPACITACIÓN adobe XD Mexico?
Horario de apertura: 09h00 – 17h00
Curso de adobe XD para diseñador web en Mexico y Colombia
Observación: El plan de lección descrito anteriormente incluye conocimientos/actividades típicamente cubiertos en una clase en este nivel de habilidad introductoria. El maestro puede, a su discreción, ajustar el plan de lección para satisfacer las necesidades y habilidades de los estudiantes.
Para obtener más información, comuníquese con nuestro personal por correo electrónico a info@jfl-media.com o por teléfono al 1-866-259-5647
•Presentación del diseño de experiencia de usuario (UX)
• Introducción al diseño de interfaz de usuario (UI)
•Ventanas y su manejo
• Comprender formatos de archivo comunes
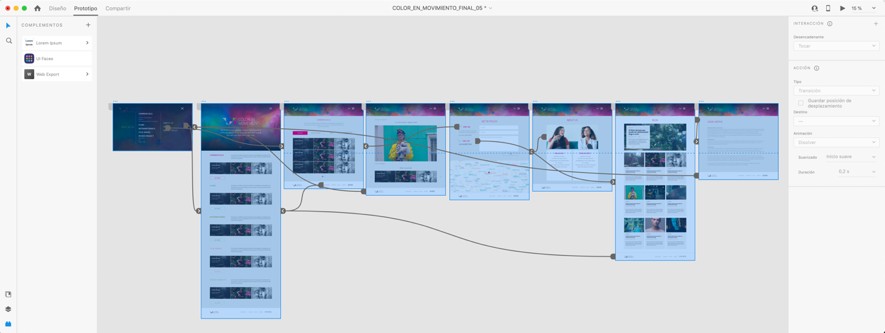
•Uso de las vistas Diseño y Prototipo
•Navegación en la interfaz de usuario
• Agregar y eliminar mesas de trabajo
•Ajuste el tamaño de las mesas de trabajo de Adobe XD.
•Crear mesas de trabajo flotantes
• Vincular una mesa de trabajo a otra
• Hacer plantillas en superficies de dibujo
•Creación de planes de trabajo.
•Organizar, editar y eliminar mesas de trabajo
•Creación de pantallas adicionales para diferentes tamaños de pantalla y plataformas
• Agregar diseño y cuadrículas cuadradas
• Diseño vs Prototipos y modos compartidos
•Importar texto actualizado a la grilla
• Aplicar una textura
•Reemplazo automático de imágenes en la grilla
•Modificación de un patrón repetitivo
•Creación de formularios y objetos de interfaz de usuario
•modificación de formularios
•Personalizar y guardar formas de Adobe XD
•Editar propiedades de capa
•Guardar estilos de capa
• capas duplicadas
•Crear y combinar formas simples
•Ver configuración de atributos
•Compruebe el valor del radio de la esquina
• Colores de relleno sólidos, rellenos degradados, contornos
• Agregue sombras paralelas y desenfoque de fondo
• Dibujar con la herramienta pluma
•Editar puntos y rutas
•Crear y editar símbolos
•símbolos vinculados
•Editar propiedades de texto
•Importar texto en Adobe XD
•Crear y usar estilos de texto
•Sugerencias y trucos para herramientas de lápiz en Adobe XD
•Crear formas y caminos personalizados
• Cambiar el tamaño de los temas para diferentes tamaños de pantalla
•Establece propiedades de restricción para objetos automáticos y manuales.
•Agrupar elementos para restringir propiedades fijas y variables
•Alinear y posicionar objetos
•Visión general del panel Capas.
• Wireframe para prototipos interactivos
•Conectar y desconectar pantallas
• Configuración de activación de pantalla
• Agregar interacciones a los elementos
•Establecer propiedades de tendencia y duración
•animación automática

Curso corporativo de Adobe XD en Mexico
Empezar a construir sistemas diseñar con Adobe XD, una herramienta de diseño de interfaz de usuario vectorial para aplicaciones web y móviles. Tras explicar los conceptos básicos del programa y los principios del sistema de diseño, pasamos a la creación, organización y agrupación de elementos y objetos. Aprenderás a aprovechar sus herramientas ya insertar elementos interactivos manteniendo la consistencia visual. aprenderás en este cursos en Mexico crear diseños a partir de plantillas existentes y trabajar juntos.

coaching en diseño de sitios web receptivos con Adobe XD en Mexico y Colombia
Este Curso de Adobe XD en Mexico, CDMX está diseñado para aquellos que desean iniciar una carrera en el diseño deexperiencia de usuario (UX). Te enseña todo lo que necesitas saber, desde lo básico hastaadobe xd a interfaces de usuario (UI) y elementos de UI más avanzados. Puede obtener toneladas de conocimientos, consejos, trucos, herramientas y recursos para impulsar su carrera. También nos encargamos de la formación en gestión de proyectos en Mexico, marketing y redes y cree su sitio web, logotipo y marca.

Para cursos de Adobe XD
personalizado n Mexico, contáctenos al 1-866-259-5647
lección privada intermedia avanzada sobre adobe XD en Argentina y Colombia
las lecciones de Curso Adobe XD Ciudad de Mexico mostrarle cómo intercambiar datos entre Adobe XD, Photoshop, Adobe Illustrator e incluso aplicaciones móviles para crear rápidamente un prototipo con su tableta o teléfono inteligente. Los wireframes creados de esta manera se pueden importar fácilmente a XD, donde puede continuar trabajando. en experiencia Diseño, puede utilizar el panel Herramientas y las Bibliotecas Creative Cloud para organizar todas sus herramientas y mantenerlas coherentes en todo el software.
En este curso práctico de creación de prototipos de UX/UI y diseño web de Adobe XD, aprenderá en Montreal cómo usar la solución de UX y UI todo en uno para sitios web de diseño, aplicaciones móviles, etc. Con Adobe XD, los diseñadores pueden diseñar y diseñar sitios web o aplicaciones, crear y mostrar prototipos interactivos y compartir prototipos para su revisión. Aprenda en línea en Mexico cómo crear sus propios diseños con kits de bricolaje.interfaz de usuario (IU) para un rápido desarrollo!
Puedes pagar sobre la marcha, te cobramos cada 3 horas de sesión. Sin ataduras.
También puede aprovechar las promociones y descuentos disponibles al reservar varias sesiones.
Nos adaptamos a tu horario, tú eliges el día y la hora de tu(s) lección(es).
Para la capacitación en el sitio, nuestros maestros viajan físicamente a su oficina, hogar o donde elija tomar sus clases. *
Para la capacitación en línea, la capacitación se brinda a través de la plataforma Zoom.
* Es posible que se apliquen cargos por estacionamiento y/o viaje según su ubicación
Cada humano es diferente, la duración de los cursos depende de ti, de tu proyecto, de tu objetivo, de tu experiencia.
Todos los cursos están totalmente personalizados para aplicarlos a sus proyectos actuales y satisfacer sus necesidades.
Empresas que quieran actualizar las competencias de sus empleados y profesionales. Y cualquiera que desee adquirir una nueva habilidad o mejorar la propia, alumnos, etc.
Siempre estamos buscando profesionales interesados en compartir su experiencia con nuestros clientes. Por favor envíe su CV y/o Portafolio a info@jfl-media.com
*Aplica reducción 10% al pagar 4 sesiones de 3 horas.
Puede reservar lecciones privadas o grupales en el sitio o a través de Zoom.
La formación se puede impartir en inglés o francés.
Para la capacitación en el sitio, se pueden aplicar tarifas de viaje y/o estacionamiento según su ubicación.










¿Cómo optimizar tu etiqueta de título y tu meta descripción?
Las etiquetas y las metadescripciones son lo primero que descubren los usuarios cuando buscan en los motores de búsqueda. inútil entonces

Cómo exportar documentos PDF con Adobe InDesign CC
Primero, abra Adobe InDesign CC y cree un nuevo documento yendo a Archivo > Nuevo > Documento. Establezca el tamaño de página y los márgenes apropiados para el diseño de su revista.

Descripción general de la capacitación en animación de personajes en tiempo real: recursos gratuitos
En el software Unreal Engine, la animación es una parte importante de cualquier escenario. Además de la variedad de objetos que puedes animar en Unreal

5 razones por las que necesita Google Analytics 4 (GA4)
Google Analytics 4 anima a los usuarios a crear informes personalizados para los datos que necesitan. Esto reduce drásticamente la cantidad de informes prediseñados e irrelevantes. De esta manera, su panel de control está menos abarrotado. Tomará decisiones mejor informadas con mayor facilidad y rapidez para aumentar la eficacia de su sitio web o aplicación.
